Tutorial SVG Mapping with the MXWendler Automatic Calibration: Difference between revisions
| (37 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
This tutorial applies to all different OS and MXWendler versions 5.2 and above. | |||
<div class="noprint"> | |||
The new MXWendler mapping capabilities allow the user to precisely map an item in a matter of minutes. | == Introduction== | ||
</div> | |||
The new MXWendler mapping capabilities allow the user to precisely map an item in a matter of minutes. | |||
In this tutorial we will map an object by taking a picture of it, manually tracking a vector of the contour and using the resulting SVG file to calibrate our mapping onto the object. | In this tutorial we will map an object by taking a picture of it, manually tracking a vector of the contour and using the resulting SVG file to calibrate our mapping onto the object. | ||
{{#mpdftags: pagebreak}} | {{#mpdftags: pagebreak}} | ||
== This | == This Tutorial Requires == | ||
*A video projector. | *A video projector. | ||
*A camera (a | *A camera (a smartphone camera will do perfectly). | ||
*A software capable of vector graphics and .svg export. | *A software capable of vector graphics and .svg export. | ||
:(Inkscape is a freeware software that can be downloaded at:https://inkscape.org) | :(Inkscape is a freeware software that can be downloaded at:https://inkscape.org) | ||
| Line 19: | Line 20: | ||
{{#mpdftags: pagebreak}} | {{#mpdftags: pagebreak}} | ||
== Preparing the SVG Vector File == | |||
1. Choose an object with a regular shape (will be easier to map) and put it in front of the projector. | |||
2. Play an MXW Raster_White on the output to have an idea of the size of your projection. | |||
3. Take a picture as close as possible to the beamer´s lens position, crop the picture and send it to the computer you are going to use. | |||
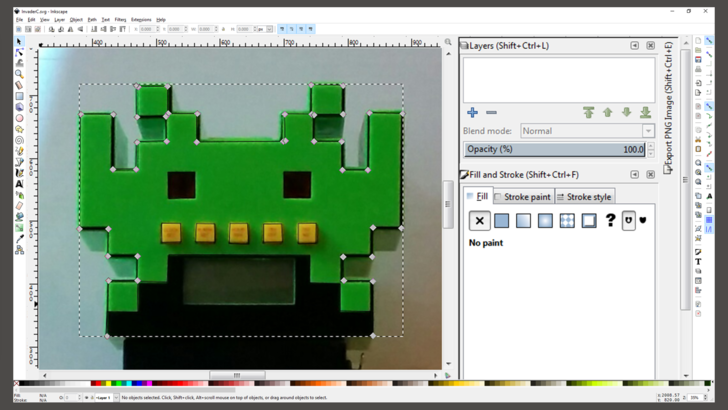
4. Open the picture with a vector graphics software, track the outline and save it as SVG file. | |||
[[File:svg_01.png|728px]] | [[File:svg_01.png|728px]] | ||
== Mapping the Projection Through the .svg Model == | |||
1. Open MXWendler. | |||
2. Go to the Keystone tab and delete the Keystone Element. '''(A)''' | |||
3. In the Mapping View menu, go to Create and select Keystone 3D click on 'Create'. '''(B)''' | |||
:Select your projector as output and the .svg as model in the dialog. | |||
'' | |||
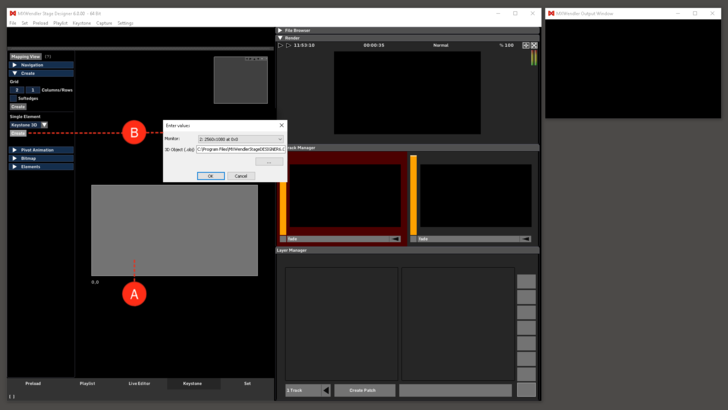
[[File:svg_02.png|728px]] | [[File:svg_02.png|728px]] | ||
== Setting the | == Setting the Mapping With the 3D Mode == | ||
As projector and model are confirmed the keystone interface will open in 3D Mode, | As projector and model are confirmed the keystone interface will open in 3D Mode, | ||
to use this interface the following commands are needed: | to use this interface the following commands are needed: | ||
: | :Click + Drag = Rotate | ||
: | :Mouse Wheel = Zoom | ||
: | :Ctrl + Click + Drag = Move | ||
: | :Right Click = Menu | ||
Now we can work with the | The 3D Mode will be used to match picture and 3D object. <br> | ||
1. Load the picture (not the .svg) in the Layer Manager. '''(C)'''<br> | |||
They allow an accurate manipulation of the item´s characteristics. | 2. Right-click on the Keystone interface and select: | ||
To open one of them, right click on the relative object and select: | :Preview source texture - 'Render Output' and 'Use UV from Texture Mapping Object' '''(D)''' | ||
Now we can work with the 'Transformation Dialogs'. In the 3D Mode, we have three items. <br> | |||
The .svg object, the Camera/Projector, and the UV Map Projector, and each one has it´s own transformation dialog. They allow an accurate manipulation of the item´s characteristics. <br> | |||
To open one of them, right-click on the relative object and select: 'Show Transformation Dialog'. <br> | |||
3. Open the UV Map Projector´s dialog (yellow rectangle). '''(E)''' | |||
:Set the values to make the image fit your object. | :Set the values to make the image fit your object. | ||
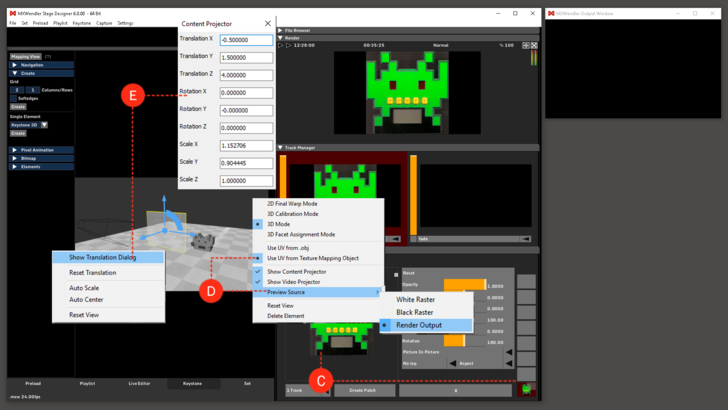
[[File:svg_03.png|728px]] | [[File:svg_03.png|728px]] | ||
| Line 75: | Line 70: | ||
== 3D Calibration Mode == | == 3D Calibration Mode == | ||
Now we are ready to map our item. Through the calibration, the software | |||
will let you do a mapping just by setting up 4 points (Vertices). | |||
1. Right-click on the background and select '3D Calibration Mode'. '''(F)''' | |||
2. Choose and select four corners of your object. | |||
3. Right-click on one of the red dots. '''(G)''' | |||
4. Select 'Position Vertex'. '''(H)''' | |||
:Two yellow crossing lines will appear in your output. | |||
:Select the corresponding point on the physical object. | |||
5. Repeat for each of the four red dots. | |||
6. Right click on 'Calibrate'. '''(I)''' | |||
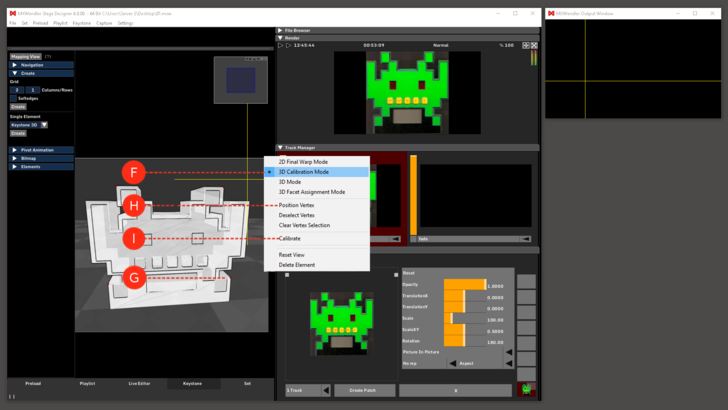
[[File:svg_04.png|728px]] | |||
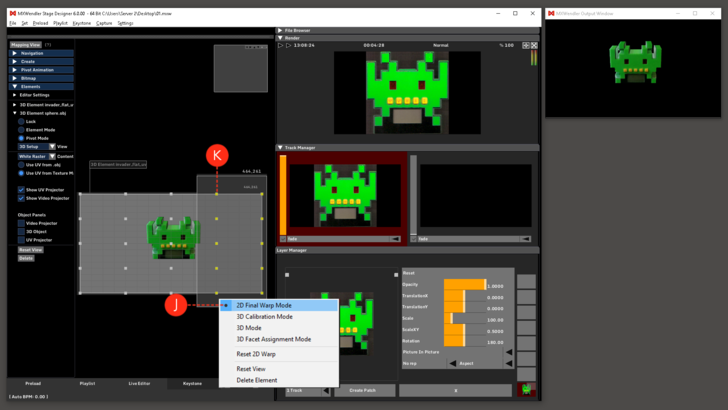
== 2D Final Warp Mode == | == 2D Final Warp Mode == | ||
At this point our projection should be on the object but we may want to refine our work. | At this point, our projection should be on the object but we may want to refine our work. | ||
For this purpose we will use our keystone interface. | For this purpose, we will use our keystone interface. | ||
1. Right-click on the background and select '2D Final Warp Mode'. '''(J)''' | |||
2. Go to the element sub-menu. '''(K)''' | |||
:Set the values and move the pivots to match your output to the object. | |||
[[File:svg_05.png|728px]] | [[File:svg_05.png|728px]] | ||
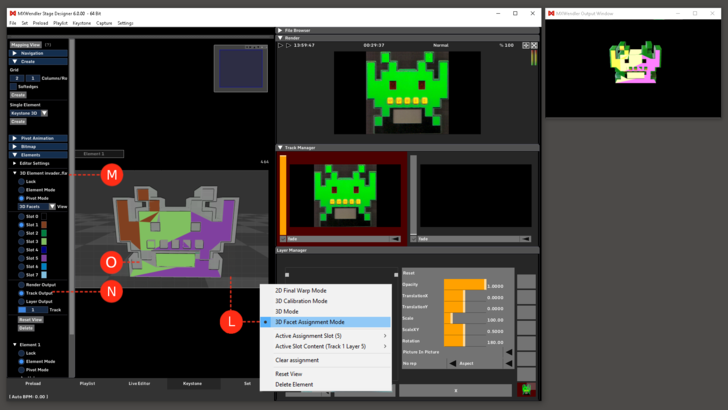
== 3D Facet Assignment Mode == | |||
1. Right-click on the background and select '3D Facets'. '''(L)''' | |||
This section allows the user to assign layers and tracks to specific areas of the model. From the Mapping View, Element menu, open the 3D Element menu: '''(M)''' <br> | |||
2. First select the Slot you want to assign to the part of the mapping: e.g slot 1. | |||
3. Then select which Track or Layer or a combination of both, or Render Output should be assigned to the slot. e.g Track 1 Layer 4 '''(N)''' | |||
4. Select further Slots and assign them to different content. | |||
5. Start to map the output on the polygons of the .svg/3D model. '''(O)''' | |||
6. Switch to 3D Mode to see the result. | |||
[[File:svg_06.png|728px]] | [[File:svg_06.png|728px]] | ||
Latest revision as of 12:56, 4 November 2020
This tutorial applies to all different OS and MXWendler versions 5.2 and above.
The new MXWendler mapping capabilities allow the user to precisely map an item in a matter of minutes.
In this tutorial we will map an object by taking a picture of it, manually tracking a vector of the contour and using the resulting SVG file to calibrate our mapping onto the object.
{{#mpdftags: pagebreak}}
This Tutorial Requires
- A video projector.
- A camera (a smartphone camera will do perfectly).
- A software capable of vector graphics and .svg export.
- (Inkscape is a freeware software that can be downloaded at:https://inkscape.org)
{{#mpdftags: pagebreak}}
Preparing the SVG Vector File
1. Choose an object with a regular shape (will be easier to map) and put it in front of the projector.
2. Play an MXW Raster_White on the output to have an idea of the size of your projection.
3. Take a picture as close as possible to the beamer´s lens position, crop the picture and send it to the computer you are going to use.
4. Open the picture with a vector graphics software, track the outline and save it as SVG file.
Mapping the Projection Through the .svg Model
1. Open MXWendler.
2. Go to the Keystone tab and delete the Keystone Element. (A)
3. In the Mapping View menu, go to Create and select Keystone 3D click on 'Create'. (B)
- Select your projector as output and the .svg as model in the dialog.
Setting the Mapping With the 3D Mode
As projector and model are confirmed the keystone interface will open in 3D Mode, to use this interface the following commands are needed:
- Click + Drag = Rotate
- Mouse Wheel = Zoom
- Ctrl + Click + Drag = Move
- Right Click = Menu
The 3D Mode will be used to match picture and 3D object.
1. Load the picture (not the .svg) in the Layer Manager. (C)
2. Right-click on the Keystone interface and select:
- Preview source texture - 'Render Output' and 'Use UV from Texture Mapping Object' (D)
Now we can work with the 'Transformation Dialogs'. In the 3D Mode, we have three items.
The .svg object, the Camera/Projector, and the UV Map Projector, and each one has it´s own transformation dialog. They allow an accurate manipulation of the item´s characteristics.
To open one of them, right-click on the relative object and select: 'Show Transformation Dialog'.
3. Open the UV Map Projector´s dialog (yellow rectangle). (E)
- Set the values to make the image fit your object.
3D Calibration Mode
Now we are ready to map our item. Through the calibration, the software will let you do a mapping just by setting up 4 points (Vertices).
1. Right-click on the background and select '3D Calibration Mode'. (F)
2. Choose and select four corners of your object.
3. Right-click on one of the red dots. (G)
4. Select 'Position Vertex'. (H)
- Two yellow crossing lines will appear in your output.
- Select the corresponding point on the physical object.
5. Repeat for each of the four red dots.
6. Right click on 'Calibrate'. (I)
2D Final Warp Mode
At this point, our projection should be on the object but we may want to refine our work. For this purpose, we will use our keystone interface.
1. Right-click on the background and select '2D Final Warp Mode'. (J)
2. Go to the element sub-menu. (K)
- Set the values and move the pivots to match your output to the object.
3D Facet Assignment Mode
1. Right-click on the background and select '3D Facets'. (L)
This section allows the user to assign layers and tracks to specific areas of the model. From the Mapping View, Element menu, open the 3D Element menu: (M)
2. First select the Slot you want to assign to the part of the mapping: e.g slot 1.
3. Then select which Track or Layer or a combination of both, or Render Output should be assigned to the slot. e.g Track 1 Layer 4 (N)
4. Select further Slots and assign them to different content.
5. Start to map the output on the polygons of the .svg/3D model. (O)
6. Switch to 3D Mode to see the result.