Tutorial Loading and Using JavaScripts in MXWendler: Difference between revisions
No edit summary |
No edit summary |
||
| Line 49: | Line 49: | ||
The Javascript prints a comment on the console. | The Javascript prints a comment on the console. | ||
{{#mpdftags: pagebreak}} | {{#mpdftags: pagebreak}} | ||
<syntaxhighlight lang="Python" line='line'> | |||
def quickSort(arr): | |||
less = [] | |||
pivotList = [] | |||
more = [] | |||
if len(arr) <= 1: | |||
return arr | |||
else: | |||
pass | |||
</syntaxhighlight> | |||
====2. "Space Bar"==== | ====2. "Space Bar"==== | ||
Revision as of 15:15, 17 September 2019
This tutorial requires MXWendler version 5 or above.
Pre-requisites:
JavaScript Command Reference
- Download the latest version of our JavaScript reference from:
- https://www.mxwendler.net/product/downloads.html
Content of the JavaScript Command Reference
Once the MXWendler JavaScript Command Reference is downloaded:
1. Go to the folder where the compressed folder has been downloaded.
2. Extract the content of the compressed folder to a path of your choice.
{{#mpdftags: pagebreak}} The content of the folder will be the following:
- 1. js_demo_2.5.mxw. This is the demo file, all the JavaScript and the commands we are going to use are saved here.
- 2. README_JavaScript_demo.txt. Step by step explanation of how to launch and use the JavaScript demo. (You won´t probably need it if you are reading this document).
- 3. Reference_JavaScript_2.5.pdf . A handbook to understand the usage of JavaScripts in MXWendler. There are many examples that can be pasted and tried in the software in order to understand how to take advantage of JavaScript in your video-workflow.
- 4. WalkingMan_Outline_Loop_.avi. A sample clip to demonstrate the effect of the scripts.
{{#mpdftags: pagebreak}}
Loading and Using the Demo Scripts
1. Double click on the js_demo_2.5.mxw file.
- The software will start with all the scripts and I/O commands already loaded and ready to be used.
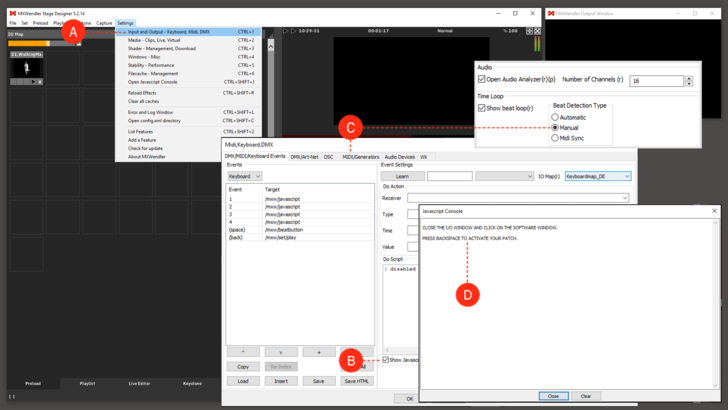
2. Open the I/O window (CTRL+1 or Menu: Settings, I/O Midi, Keyboard...). (A)
3. Click on Show JavaScript Console, lower right of the I/O window. (B)
4. Select the Midi Generators tab and set the Beat Detection to Manual. (C)
5. Now just follow the instructions on the JavaScript console. (D)
Scripts content
1. "Backspace"
- Key: back
- Receiver: /mxw/set/play
- Type: pass value
Backspace starts a patch in which the clip´s scale is associated with the software´s BPM. The Javascript prints a comment on the console. {{#mpdftags: pagebreak}}
def quickSort(arr):
less = []
pivotList = []
more = []
if len(arr) <= 1:
return arr
else:
pass
2. "Space Bar"
- Key: space bar
- Receiver: /mxw/beatbutton
- Type: pass value
function on_trigger( triggervalue ) {
if(triggervalue==1)
{ print_console( "PATCH ACTIVATED. HIT SPACE BAR FOR TAP TEMPO or 1-2-3 TO SET THE OPACITY LEVEL \n" );
} }