Tutorial Loading and Using JavaScripts in MXWendler: Difference between revisions
No edit summary |
|||
| Line 65: | Line 65: | ||
:Receiver: '''/mxw/beatbutton ''' | :Receiver: '''/mxw/beatbutton ''' | ||
:Type: '''pass value''' | :Type: '''pass value''' | ||
<pre> | <div class="noprint"><pre> | ||
function on_trigger( triggervalue ) | function on_trigger( triggervalue ) | ||
{ | { | ||
| Line 75: | Line 75: | ||
} | } | ||
} | } | ||
</pre> | </pre></div> | ||
The space bar controls the Beat Button. Hit 6 times to set a Tap Tempo. | The space bar controls the Beat Button. Hit 6 times to set a Tap Tempo. | ||
| Line 85: | Line 85: | ||
:Receiver: '''/mxw/javascript ''' | :Receiver: '''/mxw/javascript ''' | ||
:Type: '''pass value''' | :Type: '''pass value''' | ||
<pre> | <div class="noprint"><pre> | ||
function on_trigger(triggervalue) | function on_trigger(triggervalue) | ||
{ | { | ||
| Line 103: | Line 103: | ||
} | } | ||
} | } | ||
</pre> | </pre></div> | ||
The Javascript sets render opacity to 0 and writes the information on the console. | The Javascript sets render opacity to 0 and writes the information on the console. | ||
| Line 113: | Line 113: | ||
:Receiver: '''/mxw/javascript ''' | :Receiver: '''/mxw/javascript ''' | ||
:Type: '''pass value''' | :Type: '''pass value''' | ||
<pre> | <div class="noprint"><pre> | ||
function on_trigger(triggervalue) | function on_trigger(triggervalue) | ||
{ | { | ||
| Line 131: | Line 131: | ||
} | } | ||
} | } | ||
</pre> | </pre></div> | ||
The Javascript sets render opacity to 50% and writes the information on the console. | The Javascript sets render opacity to 50% and writes the information on the console. | ||
| Line 142: | Line 142: | ||
:Type: '''pass value''' | :Type: '''pass value''' | ||
<pre> | <div class="noprint"><pre> | ||
function on_trigger(triggervalue) | function on_trigger(triggervalue) | ||
{ | { | ||
| Line 160: | Line 160: | ||
} | } | ||
} | } | ||
</pre> | </pre></div> | ||
| Line 172: | Line 172: | ||
:Type: '''pass value''' | :Type: '''pass value''' | ||
{{#mpdftags: pagebreak}} | {{#mpdftags: pagebreak}} | ||
<pre> | <div class="noprint"><pre> | ||
function on_trigger(triggervalue) | function on_trigger(triggervalue) | ||
{ | { | ||
| Line 201: | Line 201: | ||
} | } | ||
} | } | ||
</pre> | </pre></div> | ||
The Javascript prints various states regarding the output on the console and saves a screenshot of the output in the selected folder. (The folder has to be created!) | The Javascript prints various states regarding the output on the console and saves a screenshot of the output in the selected folder. (The folder has to be created!) | ||
Revision as of 09:04, 18 September 2019
This tutorial requires MXWendler version 5 or above.
Pre-requisites:
JavaScript Command Reference
- Download the latest version of our JavaScript reference from:
- https://www.mxwendler.net/product/downloads.html
Content of the JavaScript Command Reference
Once the MXWendler JavaScript Command Reference is downloaded:
1. Go to the folder where the compressed folder has been downloaded.
2. Extract the content of the compressed folder to a path of your choice.
{{#mpdftags: pagebreak}} The content of the folder will be the following:
- 1. js_demo_2.5.mxw. This is the demo file, all the JavaScript and the commands we are going to use are saved here.
- 2. README_JavaScript_demo.txt. Step by step explanation of how to launch and use the JavaScript demo. (You won´t probably need it if you are reading this document).
- 3. Reference_JavaScript_2.5.pdf . A handbook to understand the usage of JavaScripts in MXWendler. There are many examples that can be pasted and tried in the software in order to understand how to take advantage of JavaScript in your video-workflow.
- 4. WalkingMan_Outline_Loop_.avi. A sample clip to demonstrate the effect of the scripts.
{{#mpdftags: pagebreak}}
Loading and Using the Demo Scripts
1. Double click on the js_demo_2.5.mxw file.
- The software will start with all the scripts and I/O commands already loaded and ready to be used.
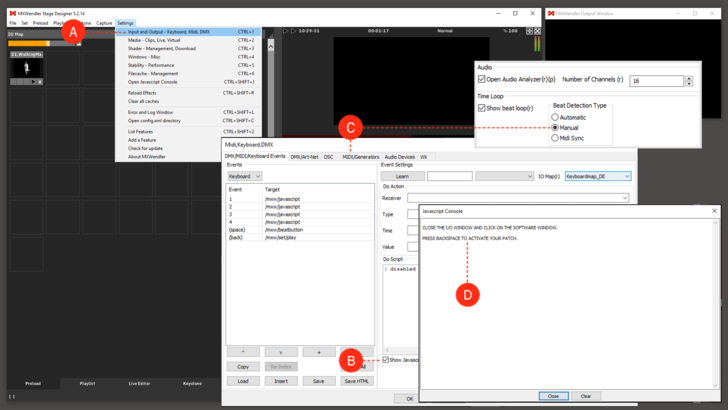
2. Open the I/O window (CTRL+1 or Menu: Settings, I/O Midi, Keyboard...). (A)
3. Click on Show JavaScript Console, lower right of the I/O window. (B)
4. Select the Midi Generators tab and set the Beat Detection to Manual. (C)
5. Now just follow the instructions on the JavaScript console. (D)
Scripts content
1. "Backspace"
- Key: back
- Receiver: /mxw/set/play
- Type: pass value
Backspace starts a patch in which the clip´s scale is associated with the software´s BPM. The Javascript prints a comment on the console. {{#mpdftags: pagebreak}}
2. "Space Bar"
- Key: space bar
- Receiver: /mxw/beatbutton
- Type: pass value
The space bar controls the Beat Button. Hit 6 times to set a Tap Tempo. The JavaScript is responding with a text anytime the beat button is activated.
{{#mpdftags: pagebreak}}
3. "1"
- Key: 1
- Receiver: /mxw/javascript
- Type: pass value
The Javascript sets render opacity to 0 and writes the information on the console.
{{#mpdftags: pagebreak}}
4. "2"
- Key: 2
- Receiver: /mxw/javascript
- Type: pass value
The Javascript sets render opacity to 50% and writes the information on the console.
5. "3"
- Key: 3
- Receiver: /mxw/javascript
- Type: pass value
The Javascript sets render opacity to 100% and writes the information on the console.
6. "4"
- Key: 4
- Receiver: /mxw/javascript
- Type: pass value
{{#mpdftags: pagebreak}}
The Javascript prints various states regarding the output on the console and saves a screenshot of the output in the selected folder. (The folder has to be created!)
The Receiver: /mxw/javascript is not going to produce any effect on his own. It has been created to trigger the JavaScript without selecting any other software function.