1. Controlling MXW through JavaScript: Difference between revisions
No edit summary |
No edit summary |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
The JavaScript engine used by the MXWendler scripting is Duktape, standardized under ECMAScript E5/E5.1. (more info at the Duktape [https://duktape.org/index.html website]) | The JavaScript engine used by the MXWendler scripting is Duktape, standardized under ECMAScript E5/E5.1. (more info at the Duktape [https://duktape.org/index.html website]) | ||
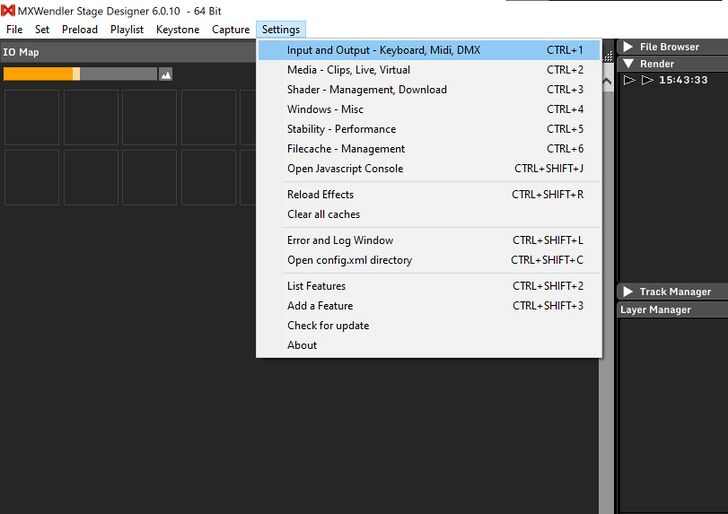
To write JavaScripts open MXWendler "StageDesigner" or "FxServer" and access the editor by clicking "Settings" → "Inputs and Outputs - Keyboard, Midi, DMX" (or with the hotkey <code>CTRL + 1</code>) | |||
<div> | |||
[[File:Open settings.jpeg|728px]] | |||
{{#mpdftags: pagebreak}} | |||
<div> | |||
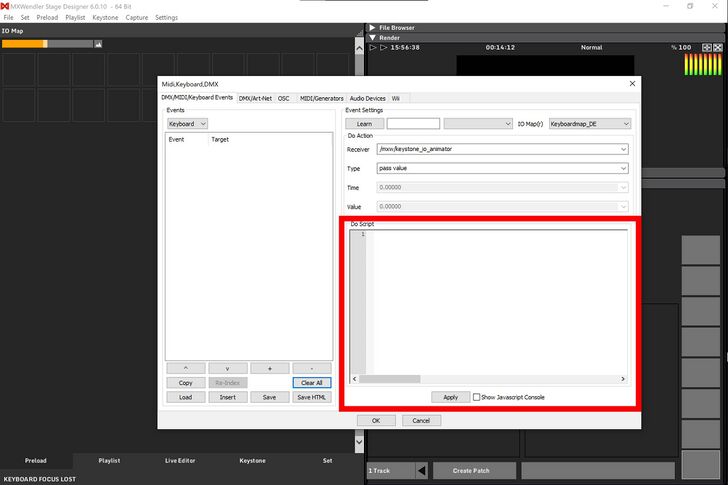
On the window, in the first tab ("DMX/Midi/Keyboard Events") the editor is available in the lower right corner. | |||
<div> | |||
To facilitate debugging, a script-wide function "print_console" is available | [[File:Editor.jpeg|728px]] | ||
{{#mpdftags: pagebreak}} | |||
<div> | |||
To facilitate debugging, a script-wide function "print_console" is available and the Javascript console is available to be opened from either the checkbox under the editor, or from the menu: "Settings" → "Open Javascript Console" (<code>CTRL + J</code>) | |||
Latest revision as of 18:59, 7 December 2022
Although there are many ways to control MXWendler with a lot of I/O devices, e.g. mouse buttons, keyboard, DMX and MIDI devices, and automation commands in MXWendler using events in the playlist, some desired behaviours are too complex to be offered through a GUI element. JavaScript allows instead to script any animation and behaviour sequence. Additionally, JavaScript allows you to emit values to I/O devices like DMX, OSC or MIDI and set various internal variables in media and in the software.
The JavaScript engine used by the MXWendler scripting is Duktape, standardized under ECMAScript E5/E5.1. (more info at the Duktape website)
To write JavaScripts open MXWendler "StageDesigner" or "FxServer" and access the editor by clicking "Settings" → "Inputs and Outputs - Keyboard, Midi, DMX" (or with the hotkey CTRL + 1)
On the window, in the first tab ("DMX/Midi/Keyboard Events") the editor is available in the lower right corner.