1. Controlling MXW through JavaScript: Difference between revisions
No edit summary |
No edit summary |
||
| Line 5: | Line 5: | ||
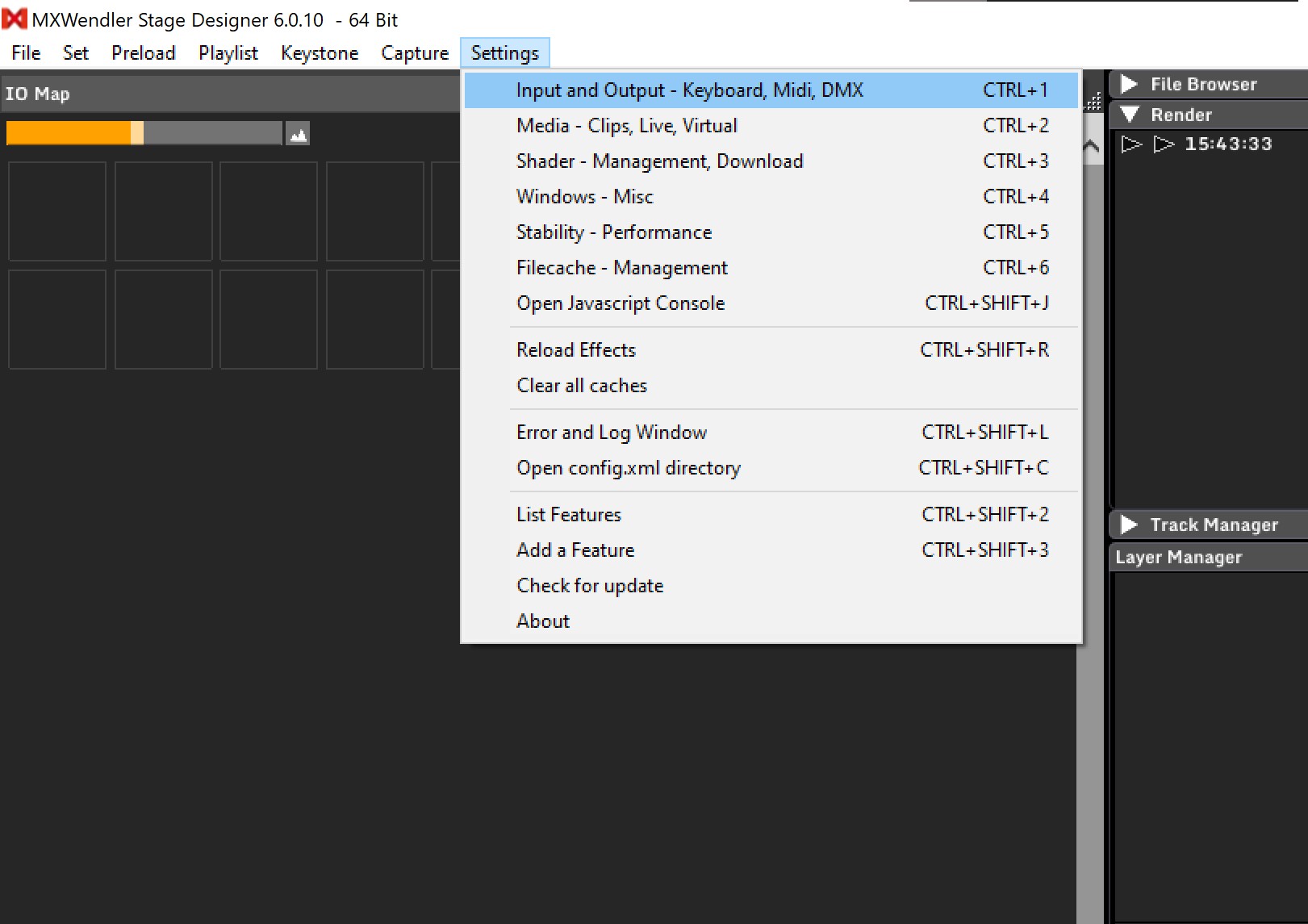
To write JavaScripts open MXWendler "StageDesigner" or "FxServer" and access the editor by clicking "Settings" and "Inputs and Outputs - Keyboard, Midi, DMX" (or with the hotkey <code>CTRL + 1</code>) | To write JavaScripts open MXWendler "StageDesigner" or "FxServer" and access the editor by clicking "Settings" and "Inputs and Outputs - Keyboard, Midi, DMX" (or with the hotkey <code>CTRL + 1</code>) | ||
[[File:Open settings | [[File:Open settings.jpeg]] | ||
On the window, in the first tab ("DMX/Midi/Keyboard Events") the editor is available in the lower right corner. | On the window, in the first tab ("DMX/Midi/Keyboard Events") the editor is available in the lower right corner. | ||
[[File: | [[File:Editor.jpeg|thumb|]] | ||
To facilitate debugging, a script-wide function "print_console" is available. | To facilitate debugging, a script-wide function "print_console" is available. | ||
Revision as of 18:53, 7 December 2022
Although there are many ways to control MXWendler with a lot of I/O devices, e.g. mouse buttons, keyboard, DMX and MIDI devices, and automation commands in MXWendler using events in the playlist, some desired behaviours are too complex to be offered through a GUI element. JavaScript allows instead to script any animation and behaviour sequence. Additionally, JavaScript allows you to emit values to I/O devices like DMX, OSC or MIDI and set various internal variables in media and in the software.
The JavaScript engine used by the MXWendler scripting is Duktape, standardized under ECMAScript E5/E5.1. (more info at the Duktape website)
To write JavaScripts open MXWendler "StageDesigner" or "FxServer" and access the editor by clicking "Settings" and "Inputs and Outputs - Keyboard, Midi, DMX" (or with the hotkey CTRL + 1)

On the window, in the first tab ("DMX/Midi/Keyboard Events") the editor is available in the lower right corner.

To facilitate debugging, a script-wide function "print_console" is available.